File Browser Page
Introduction
The file browser of 1-NET is designed for touch devices with small screen sizes. The traditional folder tree structure navigator on the left of the screen is absent and the file browsing can start at any folder inside the file system, which act as the local root (or top) of the sub folder tree to be browsed. The file browser and folder browser is separated in the current system.
A Sample View
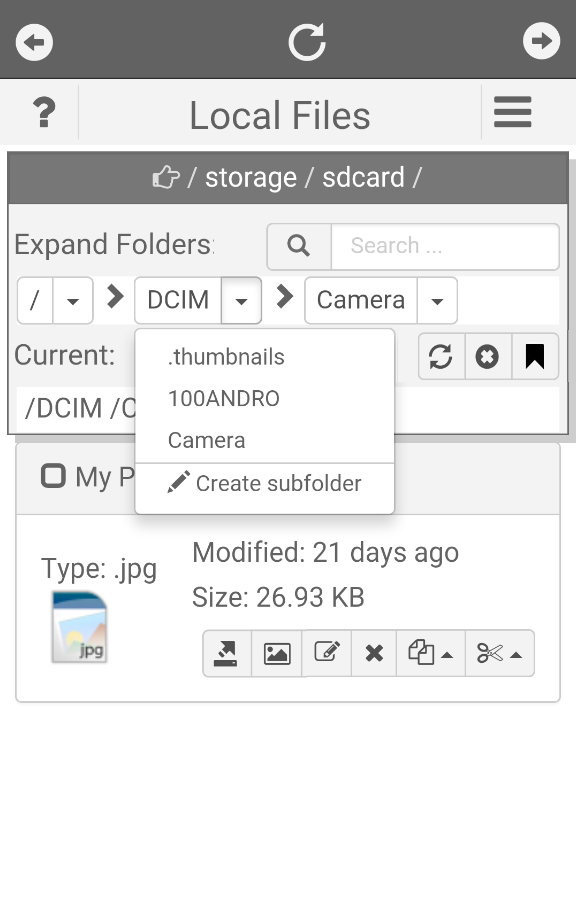
The following is a snapshot of the file browser.
The Main Menu
The main menu is under the page navigation bar.
The File System Navigator
The floating panel under the main menu is the file system navigator. The path of the local root folder is shown inside of the dark area at its top.
File System Navigation
File system navigation is accomplished inside the area under the "Expand Folders", which is called current navigation path, starting at the local root node. The button for each node is used to open the list of all child nodes of the node on its left. One can select one of the child nodes listed to modify or add the node to the current navigation path. For example, if one tap the "100ANDRO" folder inside option popup in the sample snapshot shown here, the "Camera" node in the current navigation path will be replaced by the "100ANDRO" node. Tap on any node inside the current navigation path will select it as the current node with the files under folder selected in the list view below. The relative path (to the local root) of the current selected folder is shown under the "Current" area, which, for the sample view, is "/DCIM/Camera".
Operation Buttons
Search for Files
The search box next to the "Expand Folders" is not always displayed. It appears only when there are sufficiently large number of files under the current selected folder.
There is no file been filtered out when one types something into the search box. Here, due to the use of a fuzzy match strategy, only the order of files are changed with the one that matches most closely in name to what is typed into the search box being place at the top.
File List View
The list of files under the current selected folder are shown under the file system navigator. For each file listed, there are a set of buttons for a user to interact with the file system.